Статистика

Онлайн всего: 1 Гостей: 1 Пользователей: 0
Календарь
| « Май 2012 » | | Пн | Вт | Ср | Чт | Пт | Сб | Вс | | | 1 | 2 | 3 | 4 | 5 | 6 | | 7 | 8 | 9 | 10 | 11 | 12 | 13 | | 14 | 15 | 16 | 17 | 18 | 19 | 20 | | 21 | 22 | 23 | 24 | 25 | 26 | 27 | | 28 | 29 | 30 | 31 |
|
Блог
Главная » 2012 » Май » 02
На этой странице МНОГО анимированных гифов... Они могут чуть подтармаживать. Чтобы посмотреть их на нормальной скорости, кликните на каком-либо гифе правой кнопкой и выберите пункт просмотра картинки в отдельном окне. Итак, мы ознакомились с основами создания и анимирования спрайта... но на одних только копировании и вставке вы далеко не уедете. Если ваш персонаж должен вертеться вокруг своей оси, вам придётся рисовать его в новых позах, так или иначе. Как обычно, сначала давайте взглянем на примеры из игры Street Fighter Alpha 3:
...
Читать дальше »
Просмотров: 1573 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
На этой странице МНОГО анимированных гифов... Они могут чуть подтармаживать. Чтобы посмотреть их на нормальной скорости, кликните на каком-либо гифе правой кнопкой и выберите пункт просмотра картинки в отдельном окне.
Ну вот вы и умеете рисовать спрайты. И у вас даже есть прикольно сделанный персонаж, которым все восхищаются... Но всё равно чего-то не хватает. А... ваш спрайт по-прежнему похож на неподвижную картонку. Давайте же вдохнём в него жизнь, сделав, соответственно, анимацию дыхания. Но сначала, по сложившейся традиции, взглянем на примеры от компании Capcom, чтобы знать, к чему мы стремимся:
...
Читать дальше »
Просмотров: 1285 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Итак, мы поработали над созданием маленьких 16х16 спрайтов: Они просты, милы и традициональны для консольных RPG-игр. "Но я хочу сделать экшн-игру: что-нибудь с большими спрайтами! Ну вы знаете, что-то вроде файтинга от Capcom (компания Capcom прославилась своими играми для игровых автоматов - прим. пер.)". Быть может, из-за настоятельного желания рисовать классные, большие спрайты, вы пропустили предыдущие секции туториала и не занимались созданием маленьких изящных спрайтиков. Если я прав, то вернитесь и прочтите пропущенное. Хоть размер спрайтов изменился, все же базовые принципы, описанные ранее, остаются в силе. Окей, предполагаем что вы читали предыдущие главы и теперь по-настоящему готовы к созданию спрайта, который будет "драться".
Для начала, разрешите мне отметить что техника, которую я сейчас опишу, подходит не только для файтинга ( файтинг - игровой жанр, обычно на экране симулируется схватка двух бойцов - прим.пер). Я использую данный термин повсеместно, потому ч
...
Читать дальше »
Просмотров: 1909 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Итак, теперь, когда вы прочитали предыдущие главы, провели собственные наблюдения и сделали выводы о том, как устроены спрайты и всё такое (если же вы не делали ничего из этого списка, тогда наверстайте упущенное, ибо это облегчит вашу жизнь, когда придёт время рисовать собственные спрайты)... В общем-то, это время пришло. Мы разберём несколько стилей и для начала возьмём классический и наиболее широко распространённый в ролевых играх стиль Final Fantasy 2. Даже если вам неинтересно делать маленькие спрайты 16х16 и вы хотите научиться создавать только большие, всё равно вам будет полезно прочесть этот текст до конца... Занимаясь маленькими проектами, можно научиться многим полезным вещам, которые пригодятся и при создании крупноразмерных шедевров. Учитесь в любой ситуации. От вступительных слов перейдём к спрайтам FF2:
Первое, что
...
Читать дальше »
Просмотров: 1296 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Спрайт главного героя... Возможно, важнейшая составляющая вашей игры. Вы можете поспорить: "Нет, программирование более важно! Без этого не получится ничего вообще!", или: "Нет, движок для скроллинга! Он делает всё плавным!", или: "Это музыка! Она более важна, чем графика! Фоновая музыка определяет настроение!"... Но никто не увидит программирования, хороший скроллинг ничего не значит, если прокручивается картинка со спрайтами, нарисованными по принципу "Палка, палка, огуречик, вот и вышел человечек", да и музыка определяет настроение лишь наполовину. Если вы делаете рекламу или что-то подобное, вроде дизайна задника коробки для вашей игры, которая настолько хороша, что портируется на все платформы подряд и всё в таком духе, то вы не сможете там применить ни музыку, ни программирование..
...
Читать дальше »
Просмотров: 1546 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Бог мой! Что это?! Это... это... Final Fantasy 1:
"Раз это руководство о том, как делать хорошую графику, то что здесь делает скриншот из NES-игры (NES - приставка, у нас известная как Dendi)? Ведь там всего 16 цветов, разве нет?" В этом-то и суть, дружочки. Видите ли, в те стародавние времена не было огромной 256-цветной палитры, с которой можно рисовать "замечательные" градиентные заливки или хранить тридцать различных оттенков одного и того же цвета. Приходилось работать с имевшимися ресурсами и делать это так, чтобы шаблоны выглядели пристойно. Из тих древних игр можно выцепить пару полезных трюков. Так что вернёмся в старые добрые деньки и всмотримся в скриншот повнимательнее:
Просмотров: 976 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Наша следующая "жертва" - это поразительная и потрясающая игра Final Fantasy 3. Она считается наиболее красивой среди оригинальных игр этой серии, и вы сами видите, почему:
FF3 вызывает меньший восторг, чем Secret of Mana3, но в этом нет ничего удивительного, ведь SoM3 была сделана позже. В общем, FF3 не так уж СИЛЬНО впечатляет, однако если бы вы умели рисовать подобную графику, то тогда вам стоило бы написать об этом собственное руководство, хех. Ну ладно, мы собрались поучиться на
...
Читать дальше »
Просмотров: 963 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Если вы любите RPG, тогда вы наверняка играли в наиболее выдающиеся игры этого жанра. В этом уроке я детально разберу некоторых из них, чтобы выяснить, почему они называются "великими". Начнём с игры Secret of Mana 3, наверное, самой красивой из виденных мною игр.
Впечатляет, не правда ли?... Давайте же выясним, ПОЧЕМУ картинка производит такой эффект. Взгляните на первый скриншот. Не обращайте внимания на деревья и кучки грязи, смотрите пока только на почву. Что отличает эти шаблоны от моих примеров, нарисованных раньше (например, вокруг бревенчатого домика в уроке про градиент
...
Читать дальше »
Просмотров: 1152 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Блиц-опрос! Какая стена интереснее выглядит?
Скорее всего, вам приглянется стена с трещинами... разве что вы полностью сосредоточились на верхней, хех. Но почему? Потому что нижняя стена ИНТЕРЕСНА! Она не так однообразна, как верхняя... Это не одни и те же кирпичи... Они слегка отличаются. Вторая стена была сделана из шаблона первой, но с добавлением трёх "вариаций". Для этого в нескольких местах появились одна-две идущие вниз трещины и - бац! Такое маленькое усилие, а какое заметное изменение. Вот четыре шаблона, которые можно произвольно перемешивать:
Правда, многие люди говорят: "Но мой игровой движок для RPG поддерживает только X разных шаблонов! Я не
...
Читать дальше »
Просмотров: 907 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Да, именно так. Градиент - это зло. "Что?! Безумие! Как ещё нарисовать шаблон с полутонами? Заливка градиентом - самый великолепный приём, известный человечеству!" Хорошо, давайте займёмся этим вопросом... Заливка градиентом МОЖЕТ пойти "на благо"... К несчастью, многие люди не чувствуют разницы между "на благо" и "во зло" и, дорвавшись до градиента, заливают им всё подряд. В итоге они совершают самую типичную ошибку:
Давайте посмотрим на картинку. Действительно ли она выглядит как НАСТОЯЩАЯ гора, которая состоит из камней и грязи, случайно набросанных друг на друга в виде уступов, зазубрин и прочих неровностей? Больше похоже на плоскую бумажку, на которой кто-то пробовал свой коричневый маркер. Главный вред градиентной заливки - люди начинают использовать её для всего
...
Читать дальше »
Просмотров: 976 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
А что такое "сетка"? Вот - ужасный пример ... и, к сожалению, так выглядят многие игры:
Сетка как будто говорит игроку: "Вы находитесь не в настоящем мире... Вы ходите по кучке повторяющихся пикселов." Типа в Матрице... (Прим.: переводчик не выдержал.) А поскольку это так и есть, мы пытаемся создать иллюзию, будто дело обстоит иначе. Наилучший способ избавиться от сетки - сделать так, словно её не существует вовсе. Вот некоторые примеры из Albert Odyssey (первый snapshot) и Final Fantasy 3 (второй и третий snapshot'ы):
Просмотров: 748 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Ну да, тайл травы... Обычно это первый тайл, который рисует любой, потому что, если вы работаете над ролевой игрой, действие которой происходит на Земле, вам, скорее всего, потребуется нарисовать траву.
Давайте рассмотрим различные методы изображения травы. Во многих играх вы наверняка встречали нечто подобное:
Это, конечно, не все варианты, но самые популярные - точно. Забавно, но некоторые считают, что раз трава зелёная, то любой зелёный квадрат будет похож на траву. При этом обычно рисуется зелёный фрагмент с несколькими редкими точками. Они действительно считают, что это напоминает траву, раз вокруг зелено и есть деревья. Но на самом деле это выглядит как сплошной лист зелёного металла с некоторыми вмятинами и выпуклостями или лист зелёного стекла... Или, возможно, как большая ровная зелёная скала. У всех вышеперечисленных объектов есть о
...
Читать дальше »
Просмотров: 953 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Before we start, I’d like to give you these few tips, that’ll help you through pixel design:1)Always try and "highlight” anything you do. It turns your pixel design 3d. By "highlighting” I mean use different variations of colours. I.e, lighter and darker. You’ll find out more about this later in the tutorial. 2) Zoom in, to make your pixel creations, makes it a lot easier. 3) Don’t worry if what you make is messy when zoomed in. 9 times out of 10 it’ll look great when zoomed out. 4) When drawing buildings, use the pencil tool, but you can cheat, by opening a 1 x 10 image filling it black, then defining it as a brush. Or simply use the line tool with anti-aliased off, easier but with less results.
Anyway, lets get going!
Welcome to Blueshout's first pixel tutorial. This may be different pixel tutorials you’ve found floating around the web, because we aim to widen your u
...
Читать дальше »
Просмотров: 649 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Используя те техники, о которых говорилось в предыдущих главах, мы нарисуем изометрическое строение. Я решил построить магазин для видеоигры, который называется 'Marsh's Loft'. Вы, конечно же, можете строить, что угодно. Например, домик для проекта пиксельная карта Рунета.
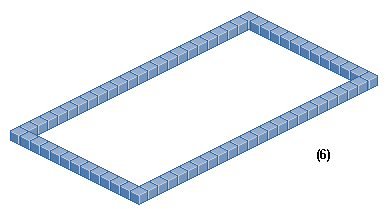
1: Начните с построения основного контура прямоугольника. Это поможет определить правильный масштаб для вашего строения.
2: Поскольку базовая форма куба будет выглядеть довольно скучно, я решил добавить более интересную верхнюю секцию. Эта верхняя секция сделана из трех тонких квадратов, уложенных один на верхушке другого, и затем соединенных по краям.
Просмотров: 1078 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Это очень простой урок, но я хочу раскрыть в нем некоторые секреты работы в Фотошоп. Этот урок написан специально для новичков.
1. Создайте в Фотошоп новый документ; RGB; 72 dpi.
2. Для фонового цвета (background) я использовал #666666.
3. На новом слое рисуем с помощью (rectangular marquee tool) прямоугольник фиксированного размера (fixed size - width 140, height 480).
4. Залейте его цветом #868870.
5. Двойным щелчком на этом слое откройте Layer Style window.
6. Выберите Bevel and Emboss. Style: Inner bevel ; Technique: smooth; Depth: 1000% ; Direction: up; Size and Soften: 0%; Angle/Altitude: 120°/30°; Anti-aliased: убрать галочку; Gloss Contour: Linear; Hoghlight Mode: Normal; white; 75%; Shadow Mode: Normal; black; 100%. Выберите Contour (установки по умолчанию).
8. На слое с н
...
Читать дальше »
Просмотров: 744 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Нажмите "D" для установки рабочими черного и белого цветов. Нажмите Alt+Backspace, чтобы заполнить слой белым. Создайте новый слой. Нажмите "M" чтобы выбрать инструмент выделения, Shift+M чтобы переключиться на выделение окружности. Alt+Shift+Mouseclick для создания окружности от центра.
Нажмите X чтобы сделать черный основным, затем Ctrl+Backspace, чтобы заполнить выбранную область. Зайдите в Select>Modify>Contract и введите 1 pixel. Нажмите delete.
Нажмите "B", чтобы выбрать brush (кисть) tool. Shift+B, чтобы переключиться на pencil (карандаш). Правой кнопкой мыши выберете 1-pixel карандаш. Нажми
...
Читать дальше »
Просмотров: 828 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Данный метод позволяет, используя Adobe Photoshop + Adobe ImageReady, достаточно быстро и просто создавать анимированные тайлы воды, автоматизируя процесс отрисовки, что значительно сокращает временные затраты при разработке графики для мобильных игр... Эта методика была опробована в работе над проектом "Hive of Evil".
Изначально потребуется создать текстуру воды (не обязательно высокого качества, но достаточно контрастную по соотношению светлых и темных участков), которая послужит исходным материалом для работы...
Создать новый файл, достаточно крупного размера (так удобнее визуально отслеживать качество тайлинга и анимации). "Залить" слой исх
...
Читать дальше »
Просмотров: 796 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Шаг 1: Прежде всего создадим куб в изометрическом пространстве (1), и выделим светлые и темные стороны, используя стандартную Windows палитру (2). Далее воспользуемся палитрой, подготовленной для этого проекта (3). С помощью 7 оттенков голубой палитры (4) создадим 3 куба с разной цветовой насыщенностью (5).
Шаг 2: Пришло время задать форму бассейна, используя только что созданные кубы. Копируйте и вставляйте кубы, выстраивая желаемую форму (6). 
Повторите процедуру для еще 2 уровней, с самым темным кубом внизу и меньшим количеством кубов.
...
Читать дальше »
Просмотров: 800 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
1. Как и всегда, работу следует начать с заготовки рабочего поля. Заливаем любым удобным для вас цветом (я залил бледно-зеленым), размеры также выбираем под себя. Обычно я стараюсь сохранять мой рисунок в одном файле на всех стадиях работы, поэтому размер был выставлен 2500х2500.
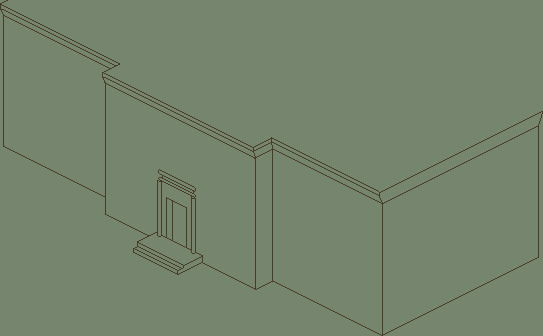
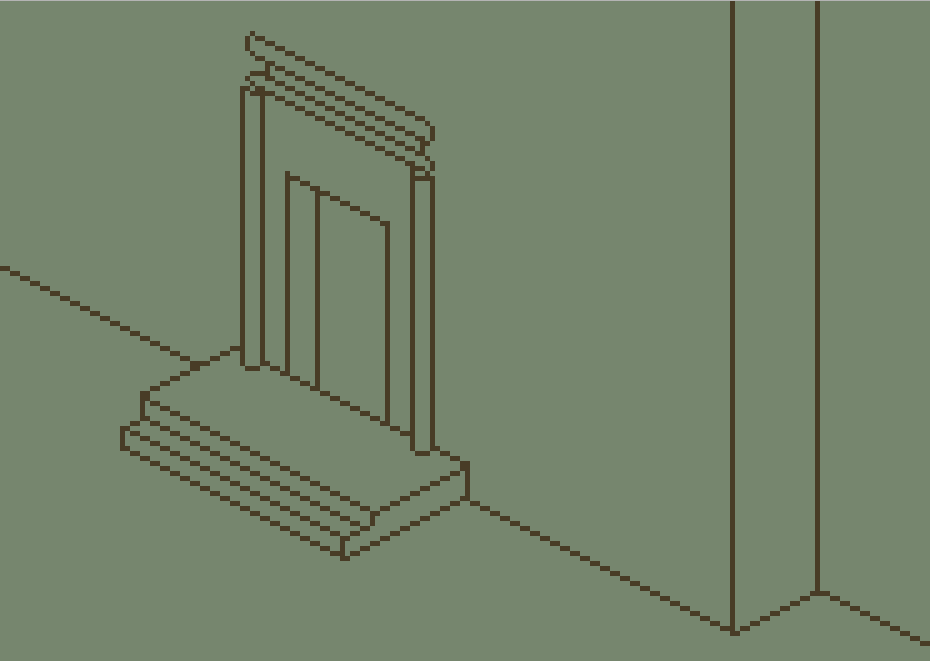
2. Намечаем контуры здания. Как я уже говорил в прошлом уроке, это очень важная и ответственная часть работы, особенно когда рисуешь с реального объекта. Если не выдержать необходимый к ситуации масштаб - здание реалистичным не будет.

Обращу внимание на то, как рисуются линии под углом:

3. Заливаем здание основными цветами. Мне не пришлось долго экспериментировать с выбором цвета - у меня уже было нарисовано несколько подобных сталинок. При выборе цве
...
Читать дальше »
Просмотров: 1204 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Данная статья-урок позволяет заглянуть в мир пикселей и сделать в нем первые шаги. Хотя после ее прочтения ты и не станешь мастером пиксельной графики с большой буквы, но с помощью нескольких упражнений уже в скором времени у тебя с легкостью получатся симпатичные работы. Однако, самое важное при работе с пикселями – терпение! Итак…
Изометрическое изображение

Изометрия [греч. isometría «равномерность»] означает, что все стороны изображаются в одном масштабе, то есть длина 1 м по оси X ,Y и Z отображается одинаково. Оси X и Y образуют угол в 30° относительно горизонтали.
Особенности пиксель-арта
В пиксель-арте угол вместо 30° состав
...
Читать дальше »
Просмотров: 4836 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Шаг 1. Создаём новый документ Photoshop с размером холста 300×300 px, разрешением 72 dpi и прозрачным фоном.
Некоторые художники сразу рисуют на холсте, соответствующем по размеру будущему рисунку, но многие предпочитают рабочее поле с запасом.
Шаг 2. Переименуйте первый слой, например, назовите Back и залейте его однородным цветом, например, белым. Это также вопрос предпочтений. Можно работать и на прозрачном фоне, но на однородном все же удобнее, а к прозрачному можно вернуться в любой момент, скрыв слой Back.
Шаг 3. Создаём новый слой, назовите его Grid.
Нарисуйте один из вариантов тайловой сетки (рис. 10), ограничительные рамки или прямоугольники, соответствующие по размеру будущему рисунку.
Это вспомогательный инструмент, который поможет соблюсти размеры и проекцию.
Просмотров: 702 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Создание пиксельной картинки почти всегда начинается с прорисовки контура и внутренних формообразующих линий.
Небольшие рисунки, состоящие из простых форм, можно рисовать сразу пикселами. Но если рисунок большой, сложный, со многими деталями, вначале обычно рисуется скетч (набросок) в любом графическом редакторе, либо на бумаге, а затем сканируется. Для шариков и кубиков не имеет смысла создавать скетчи, поэтому рассмотрим на примере кота

Рис. 1. Создание контура пиксельного рисунка на основе скетча.
1 – растровый скетч;
2 – скетч, уменьшенный до необходимого размера;
3 – прорисовка контуров в отдельном слое редактора, пиксел за пикселом;
4 – выделение цветом наиболее важных деталей (не обязательно).
Традиционно для контура используется черный цвет, но допустимо испо
...
Читать дальше »
Просмотров: 1043 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Введение
В каждом деле важна последовательность. Практика всегда следует за теорией. Изучение пиксель-арта не исключение. Сегодняшний урок является некой теорией, готовящей вас, уважаемые любители пиксель-арта, к практической части. А никто и не говорил, что будет легко =)
Начнем с понятия пиксель-арта. Что же это такое ?)
Пиксельная графика, или пиксель-арт (англ. Pixel Art) – особое направление цифрового изобразительного искусства, в котором изображение создается и редактируется на уровне пикселов.
Виды пиксельной графики
Вида всего лишь два: Изометрическая и неизометрическая. Первая рисуется в (почти) изометрической проекции, вторая – в любой, кроме изометрической, т.е. это, например, вид спереди, сбоку, сверху, в перспективе.

...
Читать дальше »
Просмотров: 726 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Вступление
Пиксельные иллюстрации прекрасно подходят для создания компьютерных иконок, изометрических изображений и даже целых сцен. Они могут быть
...
Читать дальше »
Просмотров: 2406 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
В этом уроке мы, используя Photoshop, нарисуем маленький пискельный аватар.
-
...
Читать дальше »
Просмотров: 650 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Автор: VALERO™ 1. Создаем новый документ. 2. Ставим Zoom Tool (Z) и увеличиваем до максимума. 3. Создаем новый слой. 4. Выбераем Pencil Tool и рисуем:
...
Читать дальше »
Просмотров: 587 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Итак, начнем. Главное – эскиз. Для начала представим, что будем рисовать и делаем зарисовку.

рис. 1
затем уменьшаем наш эскиз.
рис. 2
теперь в Фотошопе инструментом «Карандаш» рисуем конур в один пиксель. ОДИН, если их больше – выглядит очень не аккуратно

рис. 3
и раскрашиваем.
...
Читать дальше »
Просмотров: 977 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Из русскоязычных, в первую очередь, конечно gas13.ru – сайт Алексея Гаркушина, специалиста по разработке пиксел-арт, на этом сайте вы можете не только ознакомиться с играми, в разработке которых он принимал участие, его авторскими работами, но и просмотреть одни из самых удачных уроков по обучению пиксельной графики в Photoshop.
Также кое-что интересное можно найти на форуме demiart.ru/forum это не узкоспециализированный форум по пиксельной графике, но по данной теме есть много полезной информации, кроме всего прочего вы всегда можете спросить совета у старожилов форума, если ответа на свой вопрос Вы не нашли. Однако не поленитесь воспользоваться сначала поиском – обычно на форумах не любят новичков, сходу задающих вопросы, хотя ответ лежит в соседней теме или еще хуже в прикрепленном топике.
В блоге Павла pixeldigest.ru также мо
...
Читать дальше »
Просмотров: 747 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|

Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста... Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикс
...
Читать дальше »
Просмотров: 1209 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).
 Юрий Гусев, он же Fool.
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля –
...
Читать дальше »
Просмотров: 5852 |
Добавил: defaultNick |
Дата: 02.05.2012
|
|
|
|