Это очень простой урок, но я хочу раскрыть в нем некоторые секреты работы в Фотошоп. Этот урок написан специально для новичков.
1. Создайте в Фотошоп новый документ; RGB; 72 dpi.
2. Для фонового цвета (background) я использовал #666666.
3. На новом слое рисуем с помощью (rectangular marquee tool) прямоугольник фиксированного размера (fixed size - width 140, height 480).
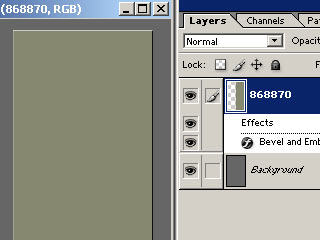
4. Залейте его цветом #868870.
5. Двойным щелчком на этом слое откройте Layer Style window.
6. Выберите Bevel and Emboss. Style: Inner bevel ; Technique: smooth; Depth: 1000% ; Direction: up; Size and Soften: 0%; Angle/Altitude: 120°/30°; Anti-aliased: убрать галочку; Gloss Contour: Linear; Hoghlight Mode: Normal; white; 75%; Shadow Mode: Normal; black; 100%. Выберите Contour (установки по умолчанию).
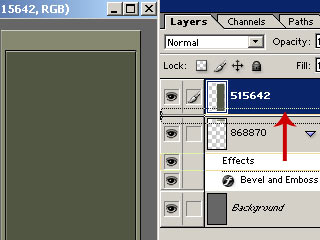
8. На слое с нашим прямоугольником выделите еще один. Используйте фиксированный размер (fixed size width 130px, height 450px). Нажмите Delete. Но не убирайте выделение.
9. Создаем новый слой и заполняем цветом #515642. Убираем выделение и копируем эффекты (Effects) из первого слоя на верхний как показано ниже.
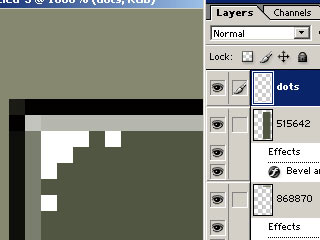
10. Создаем новый слой (назовем его "dots"). Увеличиваем рисунок (1600%) и карандашом (pencil) размером 1px белого цвета рисуем как показано ниже (8 белых точек на рисунке). Уменьшаем прозрачность слоя (opacity): 65% в самый раз!
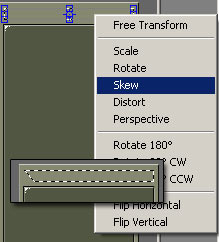
11. Теперь на первом слое выделяем прямоугольник фиксированного размера (fixed size 130*12 px). Правой кнопкой на выделенном объекте открываем меню и выбираем Transform Selection.
12. Снова правой кнопкой открываем уже новое меню. Выбираем "Skew" и изменяем прямоугольник как показано на рисунке. Жмем "Enter". Не убирая выделения жмем "Delete".
13. Теперь повторяем пункт 9 (на новом слое заливаем выделенную область цветом #505F62 и копируем эффекты (Effects) из первого слоя на верхний).
14. Создаем новый слой. Сделаем маленькие пиксельные лампочки. Увеличиваем рисунок и с помощью карандаша (pencil) размером 1px рисуем как показано ниже. Используем цвета черный, белый, #999933 и #CCCC99.
Обратите внимание: Когда вы работаете с увеличенным изображением трудно представить результат. Поэтому стоит всегда использовать 2 окна! Все очень просто - выбирите в меню Window--->Documents---->New Window. Так у вас будет одно окно с реальным рамером и второе увеличенное на 1600%.
15. Давайте продолжим. Скопируйте вашу лампу и переместите чуть ниже (заполнив ее цветом #6699cc).
16. Нарисуйте несколько крестиков и диагональных линий. Это просто и выглядит хорошо.
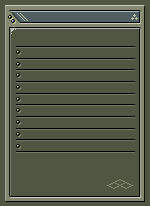
17. Добавить линии также очень просто: нарисуйте 2 линии - черную и цветом #727661. Теперь остается только копировать и переносить слои. В результате мы получим вот такую симпатичную менюшку:
|