Данный метод позволяет, используя Adobe Photoshop + Adobe ImageReady, достаточно быстро и просто создавать анимированные тайлы воды, автоматизируя процесс отрисовки, что значительно сокращает временные затраты при разработке графики для мобильных игр... Эта методика была опробована в работе над проектом "Hive of Evil".
Изначально потребуется создать текстуру воды (не обязательно высокого качества, но достаточно контрастную по соотношению светлых и темных участков), которая послужит исходным материалом для работы...
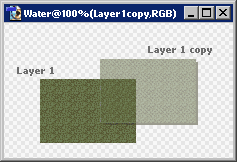
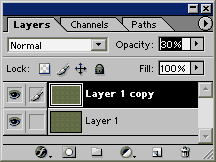
Создать новый файл, достаточно крупного размера (так удобнее визуально отслеживать качество тайлинга и анимации). "Залить" слой исходной текстурой. Создать копию слоя.. У верхнего слоя установить "прозрачность" произвольного значения...
...в данном примере это 30%, но степень прозрачности выбирается индивидуально, в зависимости от вида, контрастности и цветности исходной текстуры.
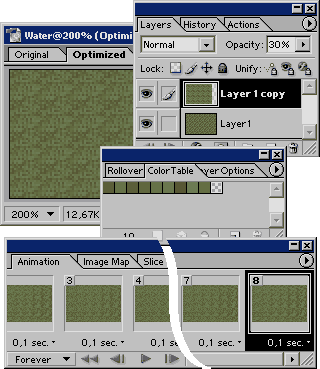
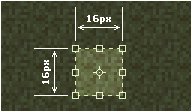
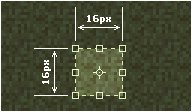
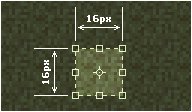
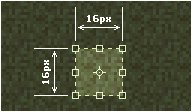
Далее - переход в ImageReady... Теперь, создавая фреймы, смещать в каждом последующем верхний слой на несколько пикселов. Направление и шаг смещения выбираются произвольно в зависимости от поставленной задачи. Главное - чтобы в результате была зацикленная анимация движения... При размере тайла в 16х16 смещение в каждом фрейме на 2 пиксела создаст спокойную, неторопливую анимацию движения водного потока, чем больше шаг смещения, тем больше скорость движения воды и (!) меньше число фреймов... Для большего эффекта можно также менять степень прозрачности, визуально отслеживая изменения... Улучшать качество можно редактируя пикселы в процессе тестирования анимации.
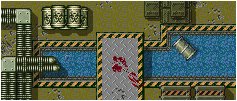
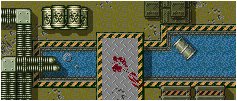
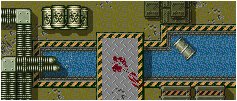
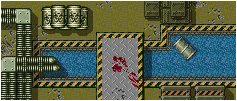
В этих примерах можно наблюдать различия эффектов, которые достигались изменением направления движений и параметров перемещаемого слоя... Наиболее удовлетворяющие результаты сохранять в формате gif, используя рабочую палитру проекта..
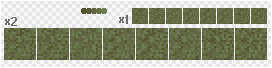
Теперь осталось только сделать разбивку анимационного гифа на кадры и нарезать тайлы, собрав тайлсет анимации воды для дальнейшего использования в игровом проекте... Открыть анимационный гиф в ImageReady, перейти в Photoshop... Выполнить операцию "Crop" (C) в произвольном месте, под исходный размер тайла 16х16 px
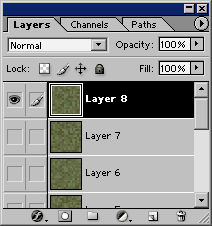
Теперь имеем psd файл размером 16х16 px и числом слоев равным количеству фреймов.. каждый слой - готовый тайл воды.
Осталось только, поочередно копируя содержимое каждого слоя, объединить в рабочий тайлсет.
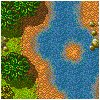
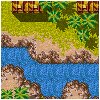
В результате столь несложных и малозатратных по времени махинаций получили бесшовную анимационную текстуру водной поверхности:
 (zoom 200%)
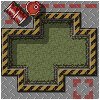
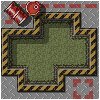
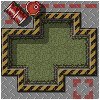
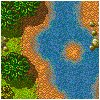
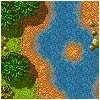
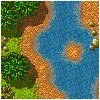
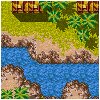
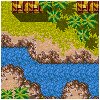
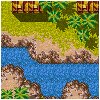
Ниже представлена тестовая анимация водных поверхностей, тайлинг которых выполнялся на основе вышеописанного метода в процессе разработки графических ресурсов для "Hive of Evil" и некоторых других игровых проектов компании CyberDream.
Все использованные графические материалы являются собственностью отдела разработок мобильных игр компании CyberDream.  |